E-commerce startup
Een marktplaats waar gebruikers kortingsbonnen, klantenkaarten en vouchers kunnen kopen en verkopen.

Toen Codana de vraag kreeg van twee jonge ondernemers of we hen konden ondersteunen bij de uitwerking van hun idee, antwoordden we natuurlijk volmondig "ja". Hun idee bestond uit het ontwikkelen van een digitaal platform, waar gebruikers kortingsbonnen of vouchers die ze niet gebruikten konden doorverkopen.
Samen gingen we dan ook onmiddellijk aan de slag met een aantal discovery workshops om samen dieper in te gaan op de businesscase van het project. Samen definieerden we dan ook een roadmap en een plan van aanpak en konden we starten met de praktische uitwerking van de applicatie.
Analyse
Met alle neuzen in dezelfde richting en met de nieuwe verworven inzichten in onze rugzak, konden we starten aan een functionele - en technische analyse. In deze uitgebreide documenten gaan we de volledige scope en verwachtingen van A tot Z beschrijven. Deze beschrijvingen vormen dan eveneens de basis voor onze user-stories in de ontwikkelingsfase. Door deze gestructureerde aanpak zorgen we ervoor dat alle vereisten en verwachtingen duidelijk en volledig gedocumenteerd zijn, waardoor de ontwikkelingsfase efficiënter en doelgerichter verloopt.
Ux & Design
Zodra de scope volledig duidelijk was, konden we beginnen met het visualiseren van de applicatie. We startten met het maken van high-fidelity wireframes waarin alle user-flows gedetailleerd werden uitgewerkt. Dit stelde de klant in staat om voor de eerste keer door de gehele applicatie te navigeren. Op die manier kunnen we al verifiëren of de look & feel aan de verwachtingen voldoet en eventuele details in de gebruikservaring verfijnen.
In de laatste stap werden deze wireframes omgezet naar volwaardige designs, geheel in de aangeleverde huisstijl van Amfibon, zodat de gehele applicatie voor de eerste keer gevisualiseerd werd.

Een digitale marketplace
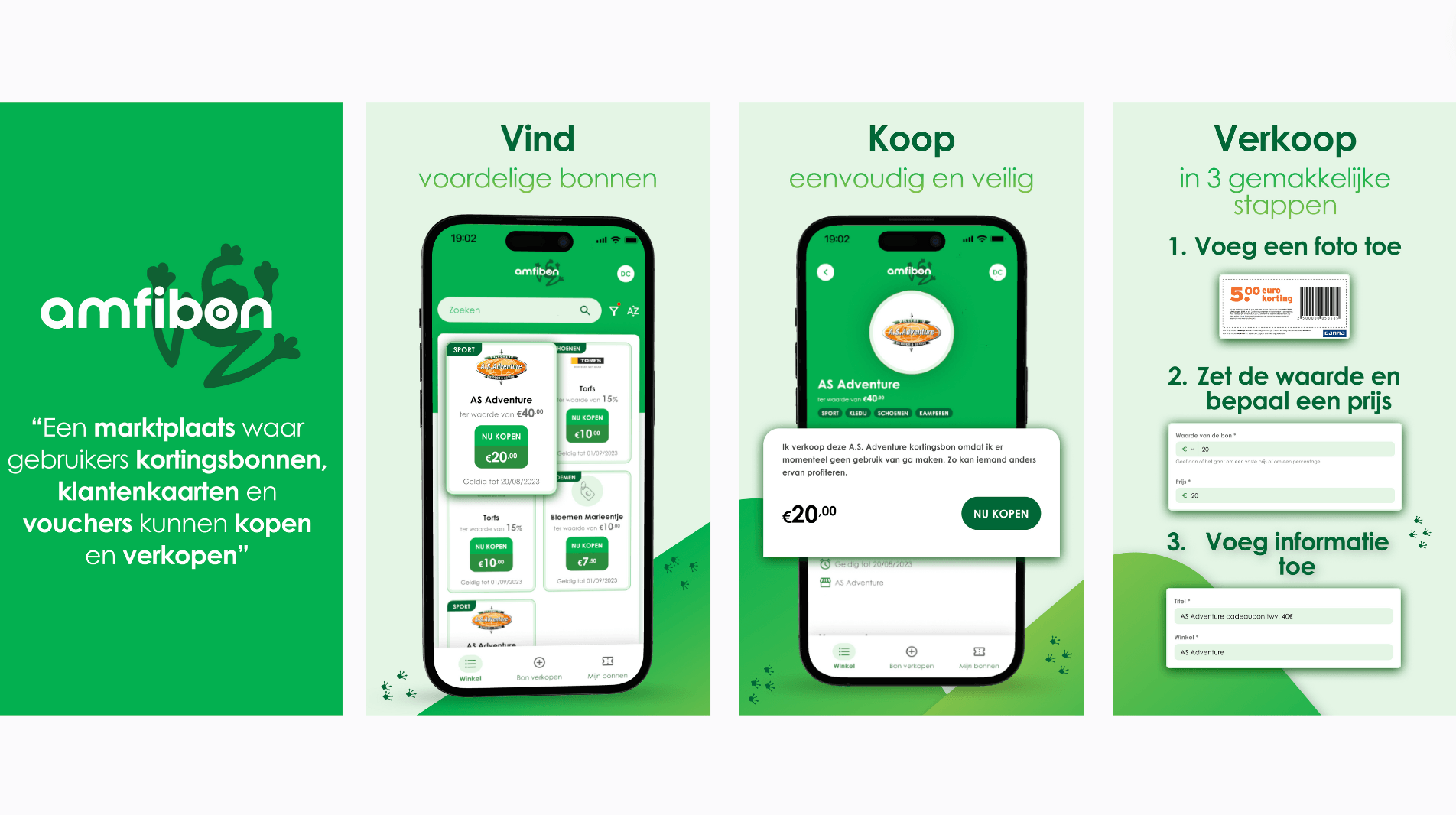
Voor Amfibon creëerden we een digitale marketplace waar gebruikers ongebruikte coupons en kortingsbonnen kunnen doorverkopen aan anderen. Verkopers worden in de applicatie dan ook begeleidt via een eenvoudige verkoopflow, zodat ze exact weten welke informatie dient te worden ingevuld om een vlotte verkoop te bekomen. Deze bonnen worden dan beschikbaar gesteld voor alle gebruikers in het platform. Hier voorziet de applicatie een intuïtieve functionaliteit om snel te zoeken en filteren op artikelen die voor jou relevant kunnen zijn.
Heb je een bon gevonden? Dan kan er snel en veilig worden afgerekend in de applicatie zelf. De transactie zal daarna automatisch worden doorgestort naar de verkoper in kwestie.
Stripe Integratie
Om transacties binnen de applicatie vlekkeloos te laten verlopen, integreerden we Stripe als betaalprovider. Via deze implementatie kunnen verkopers hun betaalgegevens op een betrouwbare en veilige manier ingeven om zo, op gepaste tijdstippen, uitbetalingen te ontvangen van hun verkochte bonnen. Daarnaast begeleidt Stripe eveneens kopers door een geïntegreerde betaalflow, zodat dezen eenvoudig hun aankopen kunnen afrekenen via hun gekozen betaalmiddel.

Go-live
Codana ondersteunde van begin tot einde bij de go-live van de applicatie. Ons team stond klaar om ervoor te zorgen dat de lancering soepel verliep en eventuele problemen direct werden aangepakt. Daarnaast zorgden we voor de aanwezigheid van de applicatie in de relevante app stores, inclusief het creëren van aantrekkelijke marketingafbeeldingen voor in de stores.
Ook na de lancering blijven we meedenken en ondersteunen we Amfibon om ervoor te zorgen dat de applicatie optimaal blijft presteren en aan de verwachtingen van de gebruikers voldoet.
Ben jij ook een ondernemer?
Heb jij ook een idee dat je samen met ons wil uitwerken?