
Wij helpen je graag verder!
Een Progressive Web App (PWA) is een website die zich gedraagt als een mobiele app. Een PWA combineert functies van zowel web- als native apps en stelt je in staat om push meldingen te ontvangen, offline te werken en nog veel meer.

Wij helpen je graag verder!
Een PWA kan bijna alles wat een native app kan en vermijdt de nadelen van native apps.
Native apps zijn altijd meer performant dan een PWA, omdat ze rechtstreeks gebruik maken van onderliggende API's. Echter, PWA's benaderen de mogelijkheden van native apps meer en meer. Via whatwebcan.today kan je exact zien welke functies wel of niet beschikbaar zijn voor PWA's.

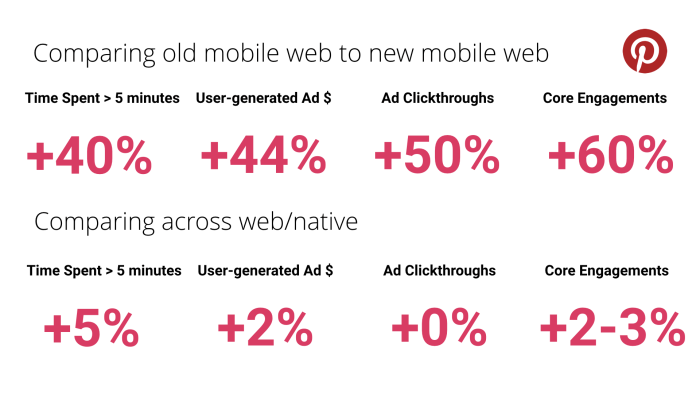
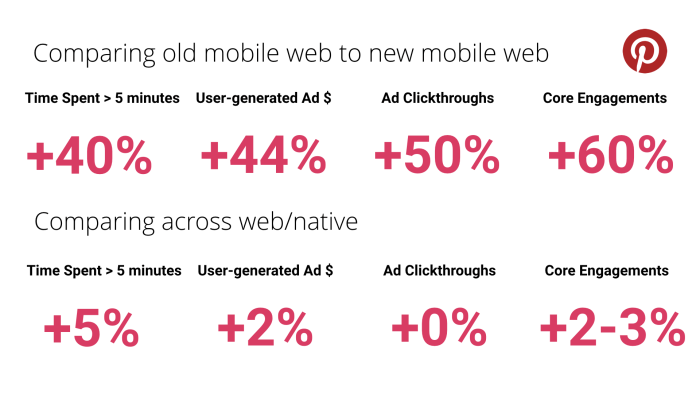
Een PWA is vaak een goede keuze. Dat kan je leren uit het verhaal van Pinterest. Na een grondige interne analyse bleek dat Pinterest slechts 1% van de anonieme website bezoekers kon converteren naar een registratie, login of app installatie.
De reden?

De "gewone" website kon veel features van Pinterest niet aanbieden. Maar voor veel bezoekers is de stap naar het installeren van een app uit de app store een drempel die simpelweg te groot is. Als remedie ontwikkelde Pinterest een PWA. Meer weten? Lees deze prestatie vergelijking van Pinterest's oude en nieuwe website.
Benieuwd? We vertellen je graag hoe een PWA voor jou wel eens de beste oplossing kan zijn.